- Getting started
- Installing Theme and Plugins
- Demo Content Installation
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: The SELECT element (dropdown) in "Contact Form 7" form is looking very good on Howes demo site but not on my site.
A1: We wrapped the SELECT element (dropdown) with a DIV that change the look of the SELECt element. Here is the sample code:
<div class="selectstyle">
<select name="myselect">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
</div>
Q2: How to update Howes theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
If you haven't installed the Envato Market Plugin on your site Click here to know how to install this plugin on your site.
Please disable / delete the Envato WordPress Toolkit plugin on your site as development of this plugin is ended, and they officially recommend to use the new Envato Market plugin. Read the official declaration on this link.
Q3: Two menu in responsive mode (mobile/tablet mode)?
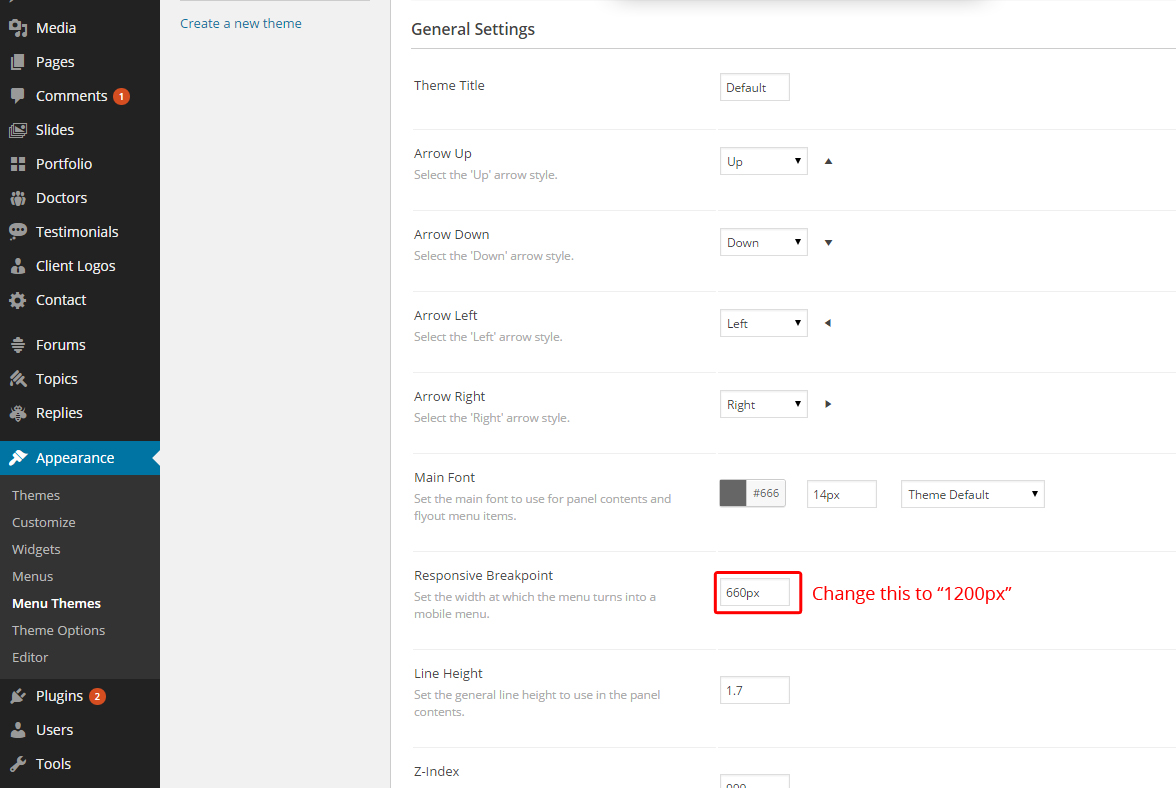
A3: This is due to setting in the "Max Mega Menu" plugin. We need to change one setting for this. Here are the steps:
- Go to
Admin > Appearance > Menu Themessection. - Set the Responsive Breakpoint option to 1200px. (It would be 660px).
- Now save the changes.
- Done
Please see the screenshot given below:

Q4: How to disable comments from PAGES (and also other post types) ?
A4: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
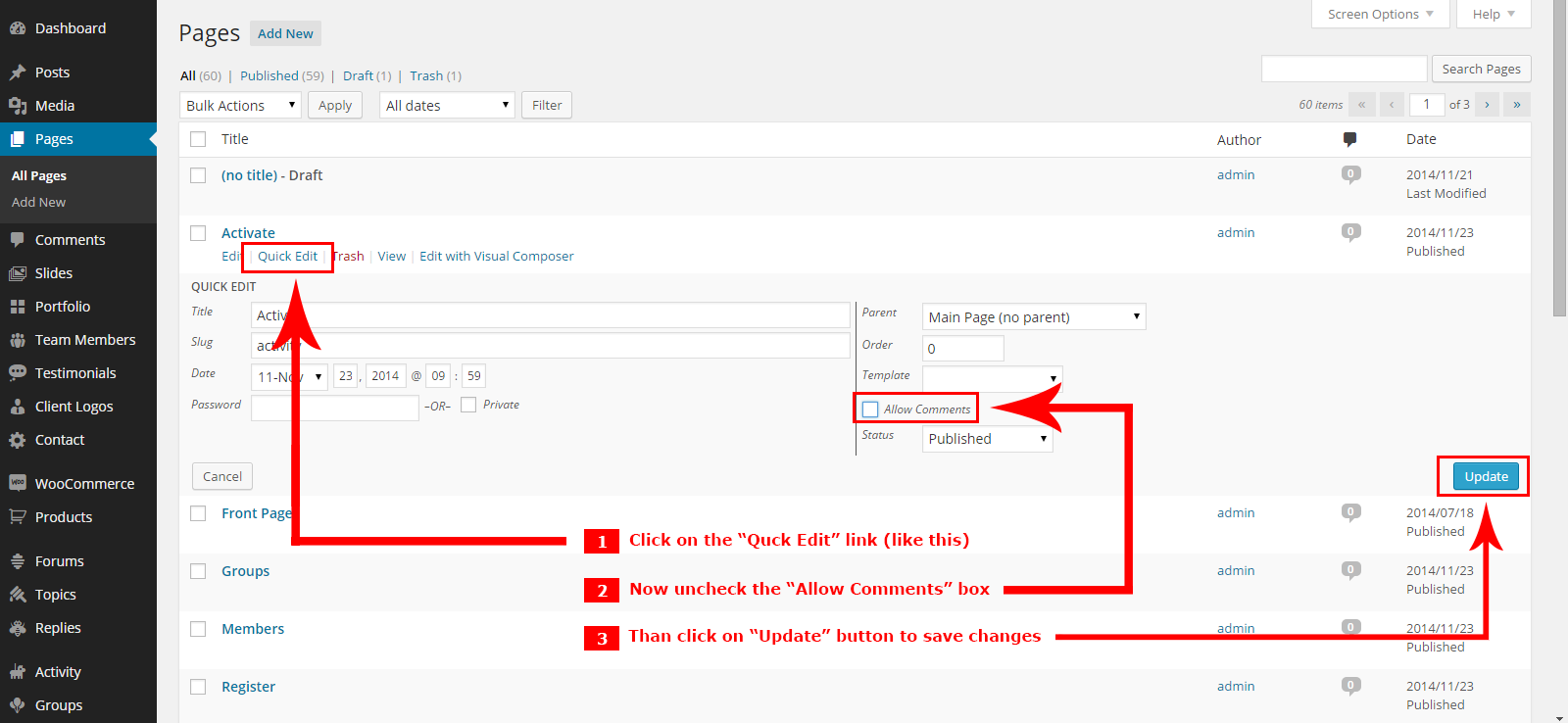
Here are steps to disable comments from existing pages:

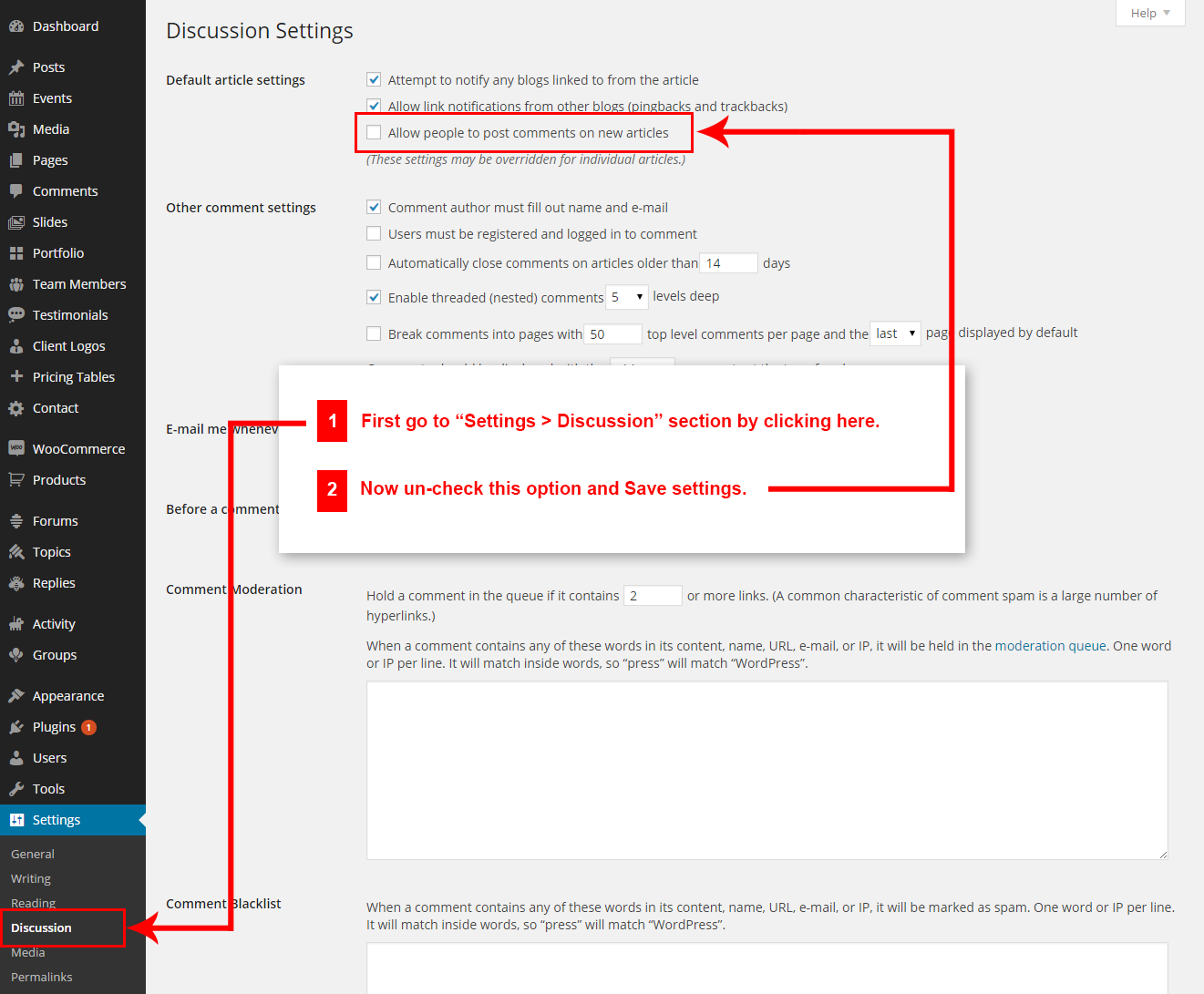
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q5: Drag and Drop not working after upgrading to WordPress 4.1 ?
A5: The problem is with "Visual Composer" plugin and they solved it already. Just update the Howes theme and you will get message to update "Visual Composer" plugin. Just update the plugin and your problem will be solved.
Follow the steps given below:
- First, update the Howes theme. Click here to know how to update Howes theme.
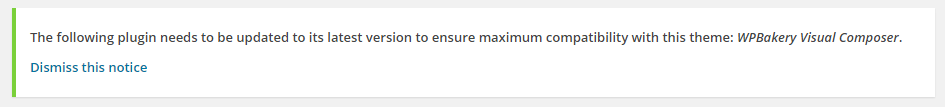
- After update, you will see message like this:

- Now the next steps are described in the FAQ-6 section. Just follow the steps.
- Done
This will solve your problem.
Q6: Message shows "The following plugin needs to be updated... : WPBakery Visual Composer" after updating the theme?

A6: The old version of Visual Composer is not compatible with WordPress v4.1 So we updated the plugin. So this message shows that you should update the Visual Composer plugin.
You can follow steps given below:
- First go to
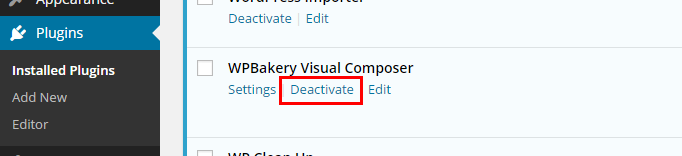
Admin > Pluginssection. - Deactivate the WPBakery Visual Composer plugin:

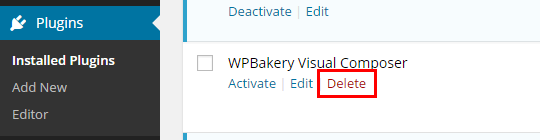
- Now, delete the WPBakery Visual Composer plugin:

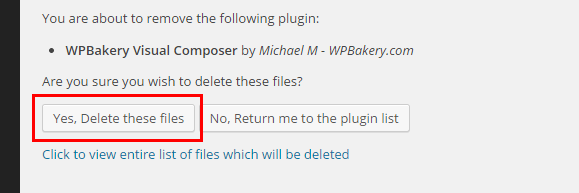
- It will ask you for conformation, just click on the "Yes, Delete these files" button to remove the plugin:

- Now the top message shows message to install the WPBakery Visual Composer plugin. Click on the Begin installing plugin link:

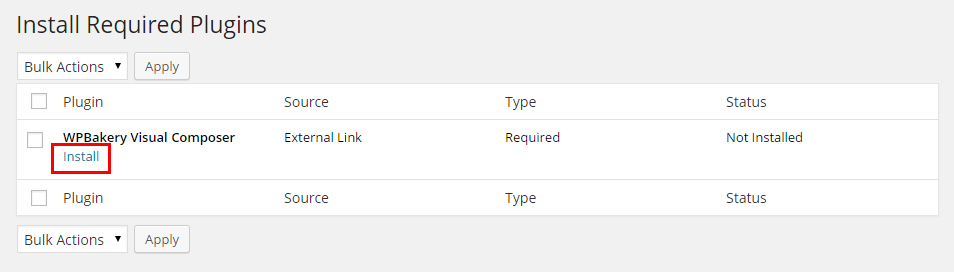
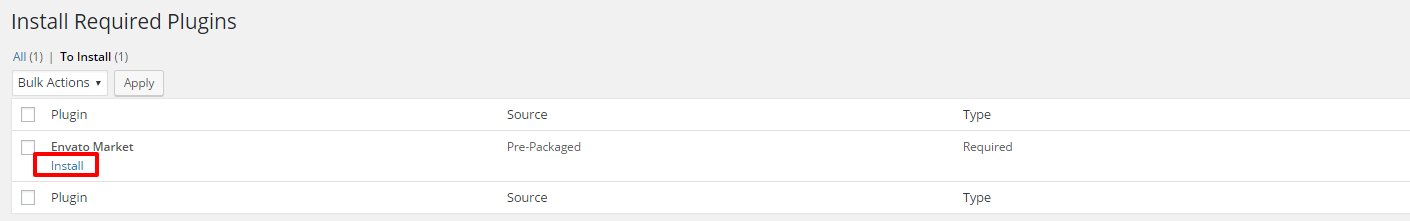
NOTE:- If this message shown above doesn't appear on your screen. Just go to Admin > Appearance > Install Plugins section and follow the steps shown below. - Now click install link

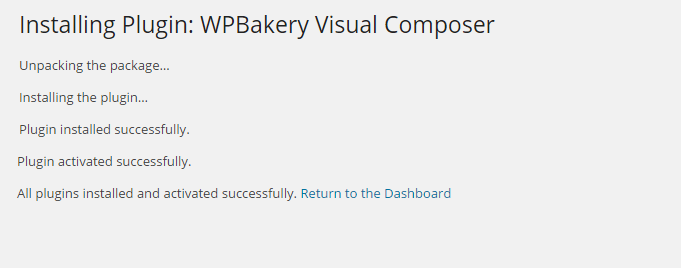
- Now you will see conformation message like this:

- Done
Q7: How to find Howes theme Purchase Code?
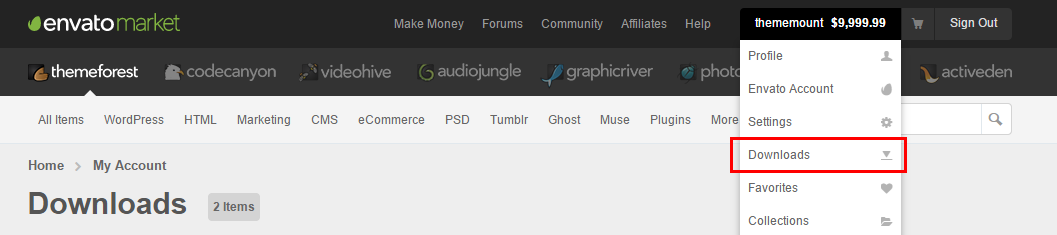
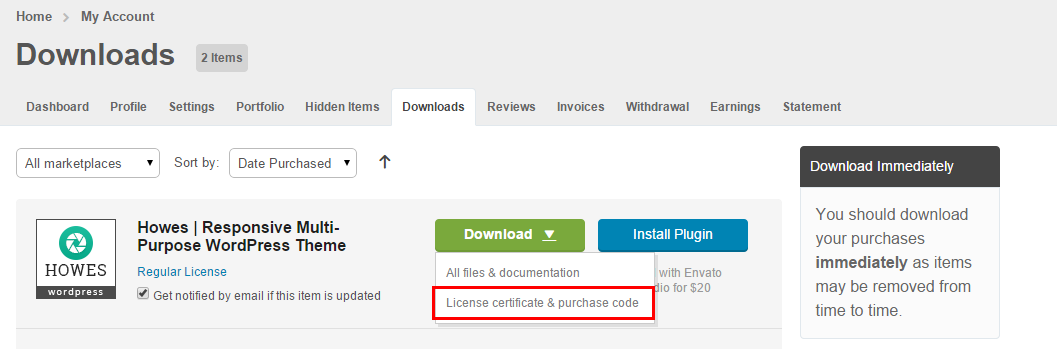
A7: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

- Now click on the Download button (next to the Howes item) and click on the Licence certificate & purchase code link:

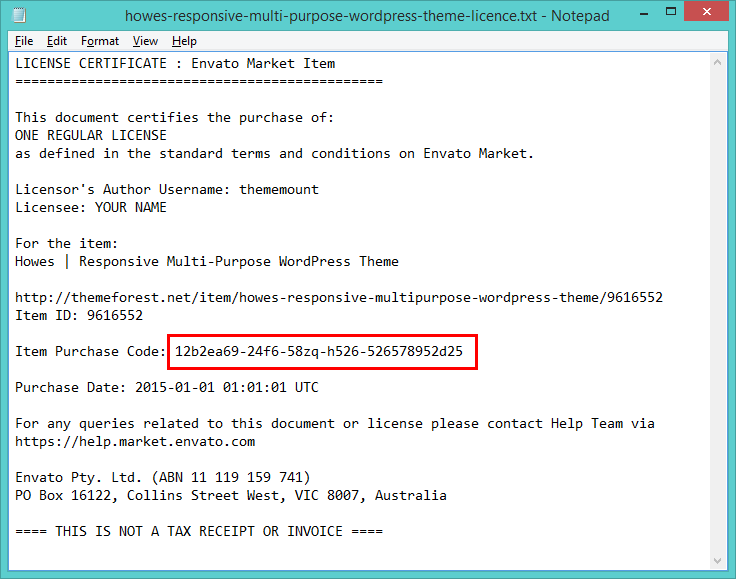
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
Q8: Message shows "This theme requires the following plugin: Envato Market Plugin."

A8: The Envato Market Plugin plugin is developed by Envato (Theme Forest). This plugin will automatically update themes you purchased (example "Howes" theme) easily. Follow the steps given below:
- Manually installing the plugin (if you don't get message to install the plugin in admin section):
You can install the Envato Market Plugin manually. Just click here to download plugin and install it via regular plugin installation process. There is also another way to install the plugin. After activation, just configure the plugin to make it work.
- Auto installing the plugin (if you get message to install the plugin in admin section):
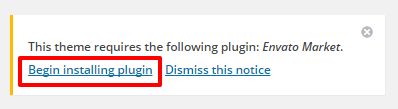
- Click on the Begin installing plugin link:

- After that, click on the Install link again:

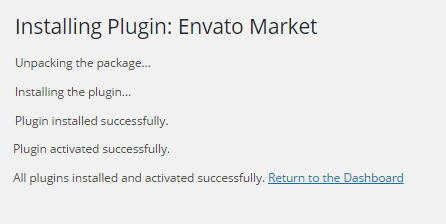
- Than the pluign will be installed and you will see message like this:

- So now the pluign is installed.
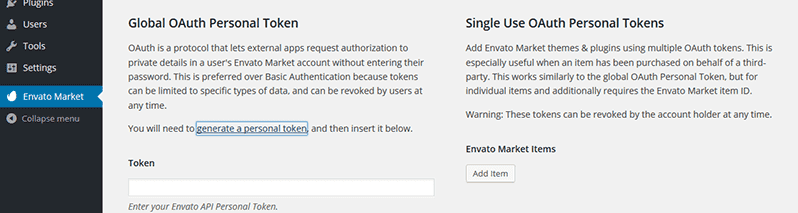
Envato Market Plugin Setup.
- From the dashboard’s Envato Market page, click “generate a personal token”.

- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

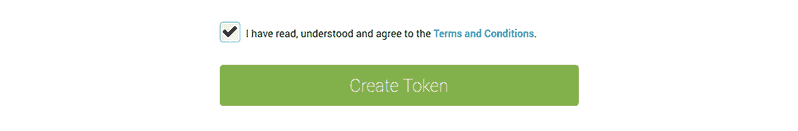
- Agree to the terms, then click “Create Token” button.

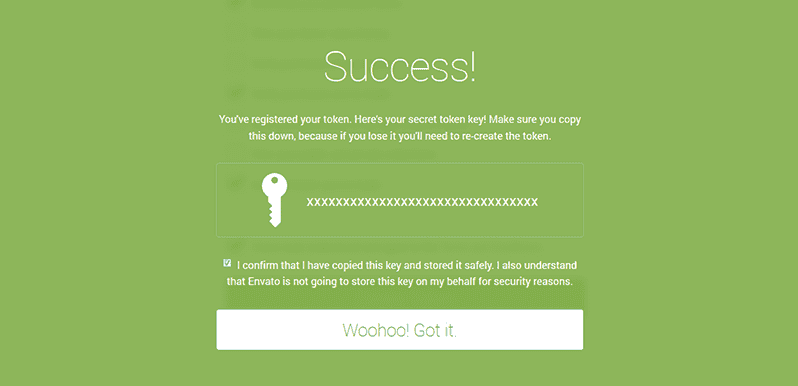
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

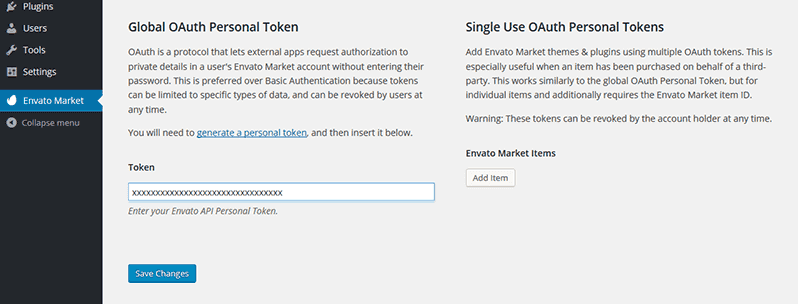
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

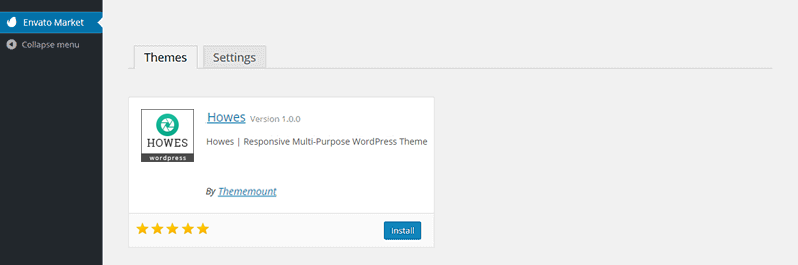
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

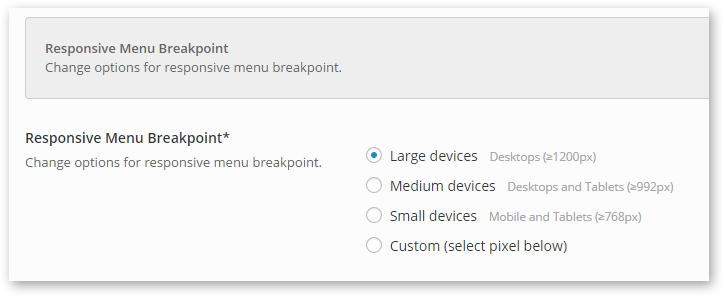
Q9: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A9: You can set it from
Admin > Appearance > Theme Options > Advanced Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option.Note: If you don't find the option than you are using old version of the theme. Please update the theme to the latest version to get this option.
The option will look like this:

Q10: How to set Contact Forms alike Demo site ?
A10: You can easily set Contact Form alike form shown on our demo site. We are using "Contact Form 7" plugin for forms so you should install it first if not installed. Here are list of forms used on our demo site with code.
- Sample code for Form used on Contact v1 Page of demo site.
<p>Your Name (required)<br /> [text* your-name] </p> <p>Your Email (required)<br /> [email* your-email] </p> <p>Subject<br /> [text your-subject] </p> <p>Your Message<br /> [textarea your-message] </p> <p>[submit "Send"]</p> - Sample code for Form used on Contact v2 Page of demo site.
<div class="container"> <div class="row"> <div class="col-md-6">[text* firstname placeholder "First Name"]</div> <div class="col-md-6">[text* lastname placeholder "Last Name"]</div> </div> <div class="row"> <div class="col-md-6">[text* emailaddress placeholder "Email Address"]</div> <div class="col-md-6">[text* phone placeholder "Phone Number"]</div> </div> <div class="row"> <div class="col-md-6">[date* date class:hasDatepicker placeholder "mm/dd/yyyy"]</div> <div class="col-md-6"><div class="selectstyle">[select* person "Male" "Female" "Child"]</div></div> </div> <div class="row"> <div class="col-md-12">[textarea* message 40x10 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12">[submit class:appointment-submit "Submit"]</div> </div> </div>
